¿Quieres que te avisemos de lo más reciente?
Si quieres recibir en tu correo las nuevas publicaciones, solo tienes que decirlo.

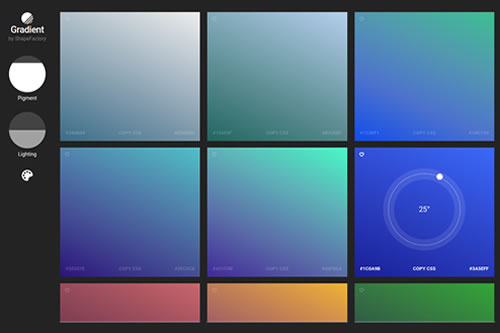
Shape Factory cuenta en su haber con varias herramientas muy útiles para cualquier diseñador web. En este caso te traigo una herramienta que te puede ayudar a generar gradientes difuminados rápidamente sin complicaciones. La herramienta es muy sencilla de usar. La herramienta te ofrece una gama muy variada de patrones con gradientes. Puedes regular el ángulo o la forma, cambiar la cantidad de pigmento e incluso la luminosidad. Esto te dará como resultado un código CSS en la parte de abajo para que lo copies y lo traslades a tu proyecto.
Página web del proyecto: ShapeFactory
Página de la herramienta: Gradient ShapeFactory
Si quieres recibir en tu correo las nuevas publicaciones, solo tienes que decirlo.